
구글 애널리틱스를 시작하기 위해 필요한 준비물 2가지가 필요하다.
웹사이트와 GA계정이다.
바로 이전 게시물에서 아임웹 사이트에 추적 ID를 심는 과정을 정리했다면,
이번 글에서는 티스토리 블로그에 추적 ID를 심는 과정을 정리한다.
#티스토리 통계보다 GA를 통해 통계를 확인했을 때의 장점
#GA 추적 ID 코드 가져오기
#GA에서 태그 받는 순서
#티스토리에 GA연동하는 3가지 방법
#연동 완료 시 결과 확인하는 방법
1. 티스토리 통계보다 GA를 통해 통계를 확인했을 때의 장점

티스토리 블로그 자체에서 방문 통계 탭을 통해 검색 매체 / 사용자 기기 / 방문자 수 등을 파악할 수 있다.
하지만, 재방문자 / 순방문자(본인 클릭 제외) / 해당 콘텐츠의 구체적 행동 추적
등은 불가능하다.
GA를 활용한다면, 사용자의 구체적인 정보와 행동 분석을 통해서
페이지와 게시물을 어떻게 개선해야 하는지 알 수 있다.
2. GA 추적 ID 코드 가져오기

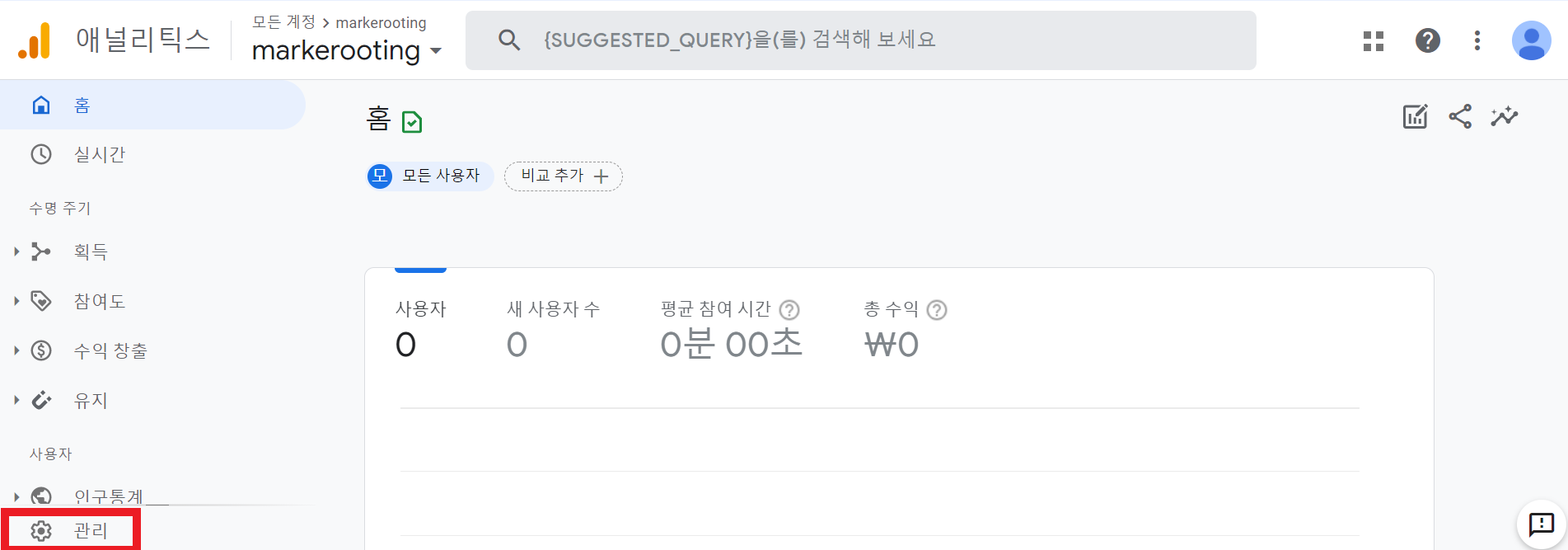
GA 관리 탭을 통해 추적ID코드를 가져올 수 있다.
온라인 유저들이 가장 대중적으로 활용하는 네이버 블로그나 다음 블로그는 GA ID 연동을 못하게 막아 놓았다.
네이버 자체 데이터 도구의 활용을 위해 구글 연동을 못하도록 막아 놓았다고 볼 수 있다.
티스토리 / 이글루스 / 블로그스팟 / 워드프레스 등은 GA와 연동하여 연결이 가능하다.
이 티스토리 블로그 역시 GA 추적ID코드 연동이 가능하기 때문에
태그를 받아서 설치한다.
3. GA에서 태그 받는 순서
GA에서 태그 받는 순서는 늘 동일하다.
바로 지난 게시물에서 아임웹사이트에 추적ID를 넣었듯이
GA 4에서 제공하는 데이터 스크림 메뉴를 활용하면 된다.

관리 > 데이터 스트림 > 스트림 추가 버튼 > '웹' 버튼 선택
순서로 진행하면 추적ID 코드를 금방 찾을 수 있다.
4. 티스토리에 GA연동하는 3가지 방법
티스토리에 GA연동하는 3가지 방법은 다음과 같다.
- 웹 주소 직접 입력
- 블로그 기능 중 플러그인 메뉴 활용
- HTML 직접 편집
3가지 모두 시도해보고자 한다.
- 웹 주소 직접 입력

먼저 스트림 추가 버튼에서 웹사이트 입력 창에
티스토리 블로그 주소를 그대로 입력하면,
위와 같이 측정ID가 발급되고, 자동으로 사이트를 측정하기 시작한다.
- 블로그 기능 중 플러그인 메뉴 활용

티스토리 블로그에는 플러그인 기능을 통해서
GA 뿐만 아니라 여러 툴을 연동하여 사용할 수 있다.
이 중에서 GA를 연결하여 구체적인 사용자 정보를 알아내기 위해 연동한다.

위에서 GA 추가한 데이터 스트림 속성에서 발급받은 추적ID를
그대로 가져와서 입력하고 적용하면 된다.
- HTML 직접 편집

방금 전 데이터 스트림 속성에서 추적ID를 받은 창에서 스크롤을 한 번 만 내리면
다음과 같이 전체 사이트 태그(gtag.js)를 복사할 수 있는 화면이 나온다.

다시 티스토리 블로그로 돌아와
꾸미기 메뉴에서 스킨편집 버튼을 눌러 이동한다.

스킨편집 버튼을 눌러서 이동한 창에서 html 편집 버튼을 눌러
GA에서 가져올 사이트 태그를 입력할 창을 연다.

HTML 탭에서 3번째 열<head>에
GA에서 복사해서 가져온 전체 사이트 태그(gtag.js)를 붙여넣기 한다.
이렇게 GA와 티스토리 블로그를 연동하는 방법 3가지 시도를 모두 마쳤다.
5. 연동 완료 시 결과 확인하는 방법
GA와 연동된 블로그가 제대로 작동하는지 확인하기 위해
구글 검색 창에 이 블로그의 주소를 직접 입력하고 게시물을 클릭했다.

위와 같이 30분 내
실시간 사용자 수, 사용 위치, 확인한 게시물, 사용자의 액션 등을 간략하게 분석할 수 있다.
GA를 연동한 티스토리 블로그에서 사용자에 대해 구체적인 분석이 가능해졌다.
'디지털마케팅 > GA(Google Analytics) 구글 애널리틱스' 카테고리의 다른 글
| GA(Google Analytics) 구글 애널리틱스 : GA와 GA4의 차이 (0) | 2020.12.23 |
|---|---|
| GA(Google Analytics) 구글 애널리틱스 시작하기 (1) | 2020.12.16 |
| GA(Google Analytics) 구글 애널리틱스란? (0) | 2020.12.16 |